The eForm Generator
Creating Your Own eForms with the eForm Generator
There is an enormous variety of forms being used at clinics today. It would be impossible for the original OSCAR team to create e-forms for every single one. Besides, the beauty of OSCAR’s open source individual-oriented concept is that our software and features are easily used to make OSCAR functional for your unique work environment.
There are two main ways you can go about creating an e-form. Lets start with the easy way, the eForm Generator: There is even a Video tour of this function for an earlier version (~ 6) of the Generator which has the same steps as the current one documented below.
Document Version History
- v1.0 – Initial instructions for OSCAR Manual – Aug 29, 2011
- v2.0 – Instructions updated for version 7.4 and OSCAR Galaxy – Sept 27, 2023
Documentation Copyright © 2011-2023 by Peter Hutten-Czapski MD
eForm Generator
First clean the image of the form you want to use. Use an image program such as Gimp.
Ideally, the form should come as an “original pdf file”, rather than paper from scanning. This gives you the ideal background to work on, with no blemishes, the smallest file, etc. However use what you can get. Resizing is still necessary, and some will take out the checkboxes and input lines. For the smallest file change to gray scale from colour, but if colour is important convert to indexed RGB “web palate”. Save at no less than 100px/in for clean fax resolution images but if you are predominantly printing on paper 300px/in would be better. You can do a test print to see if the quality of the GIMP’d product is acceptable. And do incremental saves, so that you can backtrack if needed.
However you get the image file, open Admin > eForms > import image then browse to the file and Upload it.

Then open the eForm Generator from the top by clicking on Create eForm > Eform Generator
The on screen instructions should be pretty clear.
Step 1.Load the Image
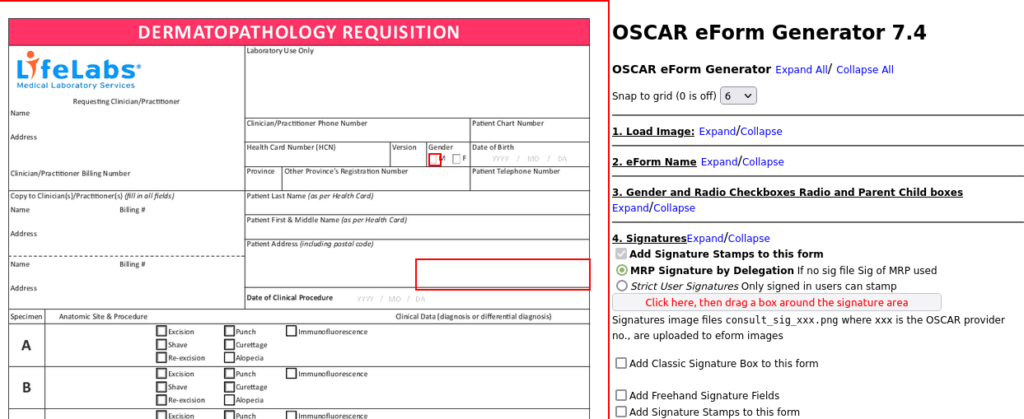
Select the image you have just uploaded, in this example a Dermopath requisition and click on [Load Image] button

Step 2. Name it
Follow along to step two and Name the form. Its not requied but good form and it names the tab when you open the eForm. For this example Dermpath should do.
Step 3. Gender X box
If there is a Gender check box check the gender X-box and then click the button and then click the spot you want the box. We discourage using gender checkboxes as they don’t always fax well.
In this example the male X-box has already been placed, the female button has been clicked and the cursor is placed where a click will produce the female x-box

Step 4. Signatures
If you wish to add a signature area then indicate in the box and select either signature “stamps” using scanned signature images that have been uploaded, or put in a drawing field for individually signed forms. If the doctors assistant fills the Dermpath form under delegation then use the default “MRP signature by delegation”. If only signed in users can stamp then use the Strict User Signature option. Here we picked the default and clicked the [Click Here, then drag a box around the signature area] button and then dragged a box around the area we wanted the signature to appear.

Step 5. Database Fields
Add in the fields for inputs one by one, selecting from the database when useful TIP There’s an Undo button for when you make a mistake
Step 6. Fine Tune Placements
While Snap to Grid will usually keep things neat, you can explore your OCD tendencies by fine tuning the location of the boxes by aligning them in four cardinal directions. If you click show/hide input name you will see which field is which. Here we have selected the Male X-box and nudged it so that it better covers the underlying form. TIP: You can do this by using the arrow keys on your keyboard

Step 7. Add Options
Finish up by selecting your desired options. You probably want to hide headers and footers on print and have a date picker on date fields. The Dermpath form accompanies the sample so no need to give fax or pdf options. You may want a tickler option set for 6 weeks so that you are reminded to look for the result 6 weeks after the form is submitted.

8. Finish
Generate eForm! by clicking [Load HTML]
Save and Restore buttons will temporarily save your work to and from the browser.
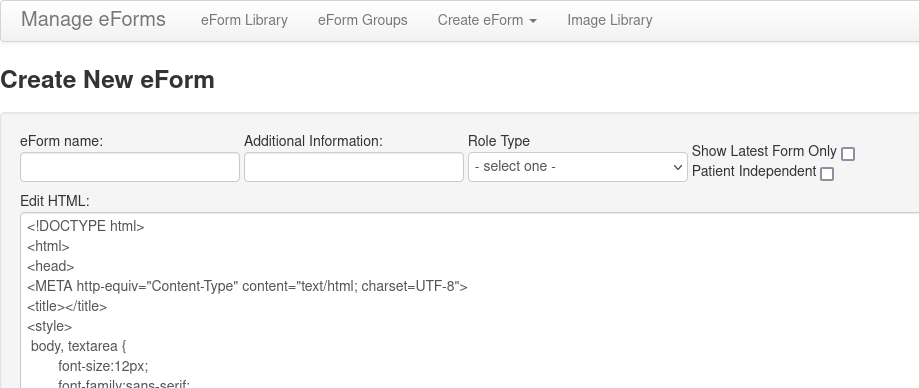
Once you are done with the generator the code will be copy and pasted the code directly into the eform editing page inside
the Oscar admin page.

– Save the form by clicking Save button
– DONE!!
